В этой статье я хочу рассказать об известных мне способах уменьшить вес графики и оптимизировать её. В первую очередь это касается разработки под мобильные устройства с использованием Starling Framework, но также подойдёт и для других движков, фреймворков и платформ. Некоторые пункты подходят не только для AIR.
Текстурные атласы:
Что такое, текстурные атласы, я рассказывать не буду, материалов на эту тему много. Хочу просто рассказать о некоторых, возможно не очевидных, аспектах их создания и настройки при использовании TexturePacker.
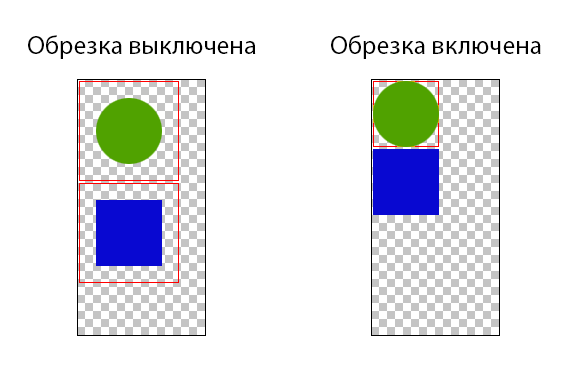
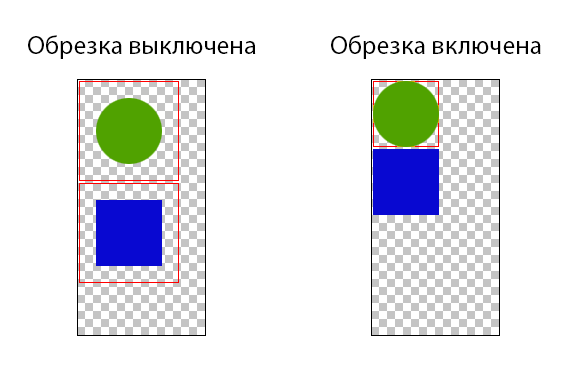
1) Обрезка прозрачных пикселей. Включается в разделе Layout — настройка Trim mode. Если у вас есть изображения с большим количеством прозрачных пикселей по краям, вы сможете сэкономить часть места в атласе. Прозрачные пиксели просто обрезаются, а при использовании текстуры из атласа — автоматически добавляются.

2) Поворот текстур в атласе. Включается флагом Allow Rotation в разделе Layout. Позволяет поворачивать элементы на 90 градусов, тем самым делает атлас максимально компактным. В атлас умещается больше элементов, а иногда уменьшается размер атласа. А чем меньше размер атласа, тем меньше он потребляет памяти. При этом от программиста не требуется ничего — текстуры при использовании отображаются без поворота. Поддерживается в Starling Framework с версии 1.5.

3) Добавление текстур шрифтов в общий атлас. Если вы используете растровые шрифты, можно добавить их png в атласы, а конфиги(fnt файлы) можно загрузить отдельно. Это позволит уменьшить количество DrawCall`ов на один (Конечно же, тут есть оговорки, но они вне темы статьи).
ATF
Формат текстур ATF разработан Adobe специально для использования в Stage3D. Специальные инструменты позволяют конвертировать png в .atf файлы, которые могут занимать в 3-4 раза меньше места на диске, что уменьшает итоговый вес приложения, причём без видимой для глаза потери качества. Также atf текстуры загружаются в видеопамять быстрей, чем png/jpeg и значительно быстрей рендерятся.
Для создания atf текстур есть два пути. Первый — консольная утилита png2atf, которая входит в состав Adobe Gaming SDK. Второй — TexturePacker умеет экспортировать атласы сразу в atf формат, для этого нужно в разделе Output — Texture Format выбрать .atf. Возможно, также существуют какие-то сторонние конвертеры, но я их не встречал.
Делюсь ant конфигом для автоматической конвертации png атласов в atf. Единственное, что нужно сделать — поменять пути.
Сжатие PNG
PNG файлы можно сжимать. Для этого существует множество инструментов, но мне больше всего нравится программа PNGGauntlet, она использует несколько разных утилит для сжатия, что позволяет добиться максимального результата. Степень сжатия зависит от конкретного изображения. Сэкономить можно от пары процентов до половины размера или даже больше. В любом случае, стоит попробовать. PNG формат устроен так, что в нём не может быть потерь качества. То есть, сжатое и не сжатое изображение будут выглядеть абсолютно одинаково и занимать одинаковое количество оперативной памяти или памяти gpu, но при этом размер сжатого файла на диске будет меньше, что уменьшит вес билда. Конечно же, лучше использовать atf формат везде, где это возможно, но некоторые изображения всегда будут в png, например иконки для ios/android и сплешскрины для ios — их стоит сжимать.
Хочу обратить внимание на то, что сжимать стоит только те png, которые непосредственно используются в игре. Например, не нужно сжимать изображения, которые будут добавлены в атлас. Также не нужно сжимать атлас, который будет конвертирован в atf, в этом нет никакого смысла. Если же вы используете png атласы в игре, их стоит сжать.
Инструменты анимации
Для Starling самым удобным и актуальным из таких инструментов является gaf. Вместо огромных покадровых анимаций он позволяет делать небольшой текстурный атлас из элементов анимации + конфиг для программной анимации. На выходе получается zip архив, который содержит по одному .png и .gaf файлу. Конечно, не для всех случаев он подходит, но при возможности стоит воспользоваться этим инструментом. Для примера — есть swf анимация:
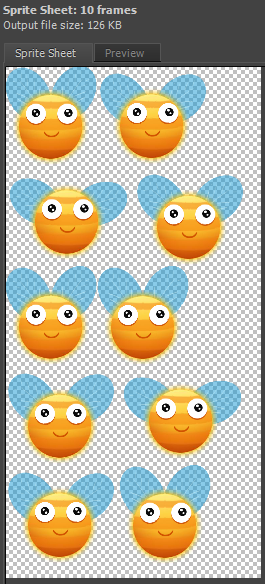
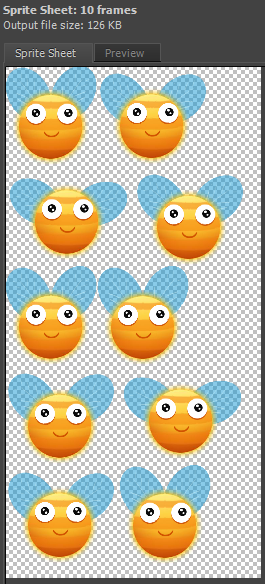
При конвертации этой анимации в атлас для использования в Starling MovieClip получим покадровую разбивку и довольно большое изображение:

Если конвертировать анимацию в gaf формат, получается очень компактный атлас всего из трёх элементов:

Эти элементы автоматически собираются в анимацию.
С gaf немного сложней работать, чем со Starling MovieClip, но оно того стоит. Также есть возможность под названием GAF bundles. Это упаковка нескольких анимаций в один атлас. То есть, получается .zip файл с одним .png, но с несколькими .gaf файлами. Преимущества очевидны.
Gaf + ATF
Как я уже говорил, конвертер gaf выдаёт обычный zip архив с .png файлом и конфигом внутри. Можно распаковать архив, сжать png и запаковать обратно. Но лучше пойти дальше. Движок gaf для Starling поддерживает atf текстуры. Для использования этой возможности нужно распаковать архив, конвертировать png в atf и запаковать снова.
Система частиц
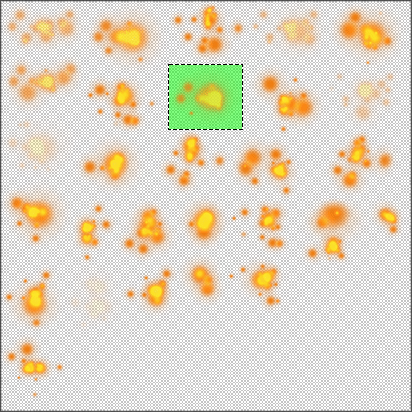
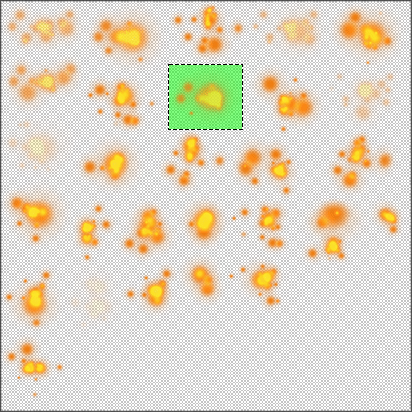
Для Starling существует система частиц, которая позволяет вместо покадровых анимаций эффектов делать одно небольшое изображение(которое можно добавить в основной атлас) + конфиг. То есть, вместо такого атласа:

будет изображение одной частицы:

Точно такой же эффект воспроизвести, конечно же, не получится. Но очень похожий — без проблем. К тому же анимация через систему частиц добавляет рандома в эффект, а это для подобных эффектов очень хорошо.
При комбинации всех перечисленных приёмов можно существенно уменьшить итоговый вес билда.
Как всегда, исправления и дополнения приветствуются.




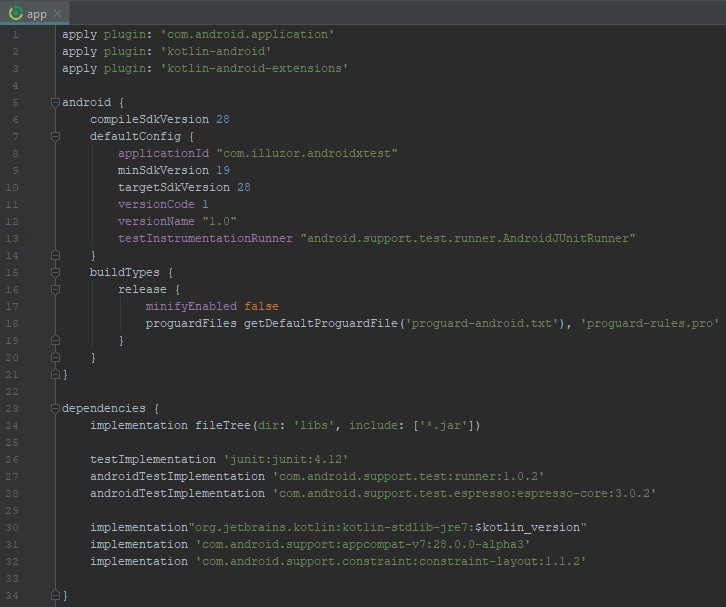
 и синхронизировать проект.
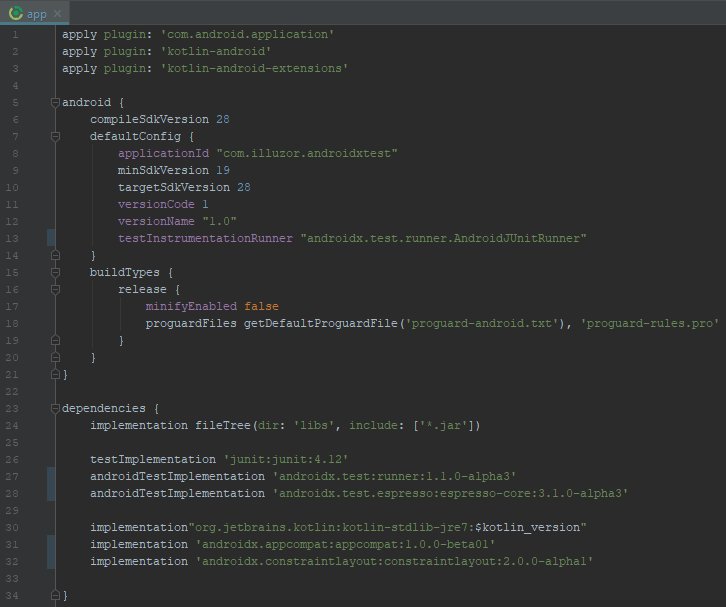
и синхронизировать проект.











 Пару месяцев назад ко мне приехала заветная
Пару месяцев назад ко мне приехала заветная